Establishing a Scalable Design System
Industry
Design, Start Ups
Client
Webflow
Service
Product Design
Date
March 2022
Collaborating with the Design System Engineering team, I created a comprehensive, scalable design system for Webflow. By auditing components and styles, it established a unified framework that improved collaboration, ensured consistency, and provided a reliable reference for designers and engineers.
Overview
To address inefficiencies in design processes, I collaborated with the Design System Engineer to create a comprehensive, scalable design system. Previous attempts to establish a unified framework left designers and engineers without a consistent “source of truth,” resulting in misaligned components and styles. This project focused on creating a well-documented, accessible system to enhance collaboration and streamline workflows.
The Challenge
The existing design system was incomplete and poorly documented, leading to challenges such as:
Lack of clarity on how and why specific styles were used.
Inconsistent accessibility practices.
Misalignment between design and engineering documentation.
Designers spent excessive time recreating components instead of focusing on core tasks, making the need for a flexible, reusable system critical.
The Process
Audit and Analysis:I conducted a full audit of existing components and styles identified gaps and inconsistencies.

Reorganization: I worked with the DS team to restructure our pattern library. The goal was to improve flexibility and composability, enabling future scalability.
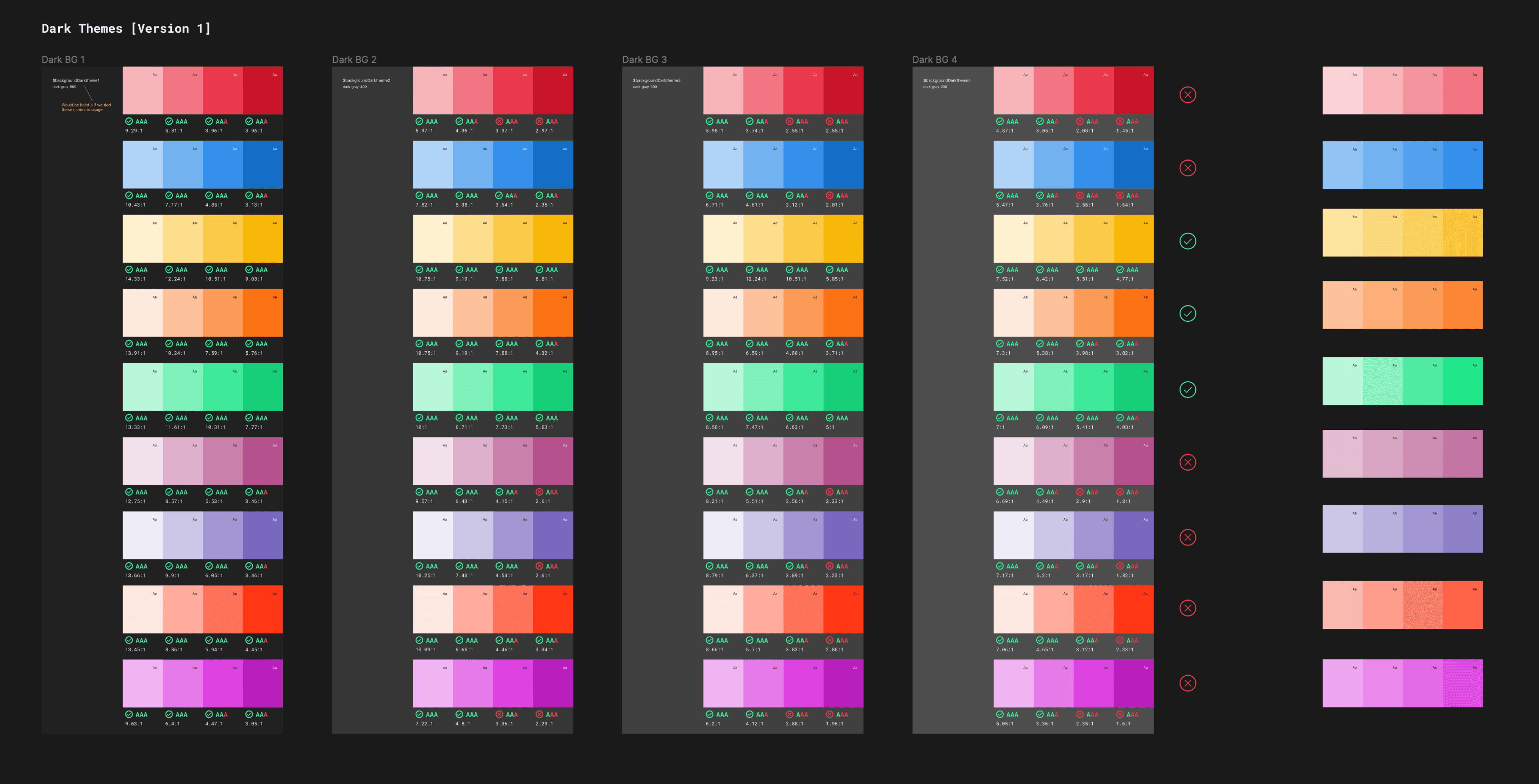
Documentation: I reviewed our style guidelines to identify opportunities for stronger alignment between designers and engineers, prioritizing accessibility and usability.
Education: The DS team emphasized educating stakeholders on the importance of design systems to foster alignment and adoption.

The Solution
The revamped design system provided a cohesive framework that improved efficiency, consistency, and accessibility. By leveraging reusable components and clearly documented guidelines, the system empowered teams to scale their work effectively while maintaining high design standards.
Impact
This project underscored the importance of strong design system documentation and alignment between design and engineering. The updated system streamlined workflows, strengthened collaboration, and positioned Webflow for future growth by enabling teams to scale efficiently and deliver exceptional user experiences.


